Trusted by:
Search
Updated: June 24, 2025
5 min read
How to Make Badges with Adobe Express?
This quick guide will show you how to make Adobe badges with the Adobe Express tool. From scratch to professional-looking badges. No advanced skills are needed. Promise!
Adobe Express is a little sweet spot. It's not so complex and doesn’t require advanced user skills like Adobe Illustrator, but it still is an Adobe tool. It is suitable for fast designs and graphics needed “ASAP.”
So it's no wonder you thought of creating digital badges for learners there. (Pst! We know better options, though).
But if you decide to stick with Adobe, we won't leave you alone. Here are detailed learning paths on how to make professional digital badges with Adobe Express.
What about the Adobe Badges alternative?
Let’s be honest. Adobe Express is not a badge maker (and doesn’t provide templates for them either). You can make something from it, but it ends up being just a simple design. And what if you could create, generate, and send badges to participants so the whole badge certification process takes place within the same platform?
It’s already possible with non-Adobe apps. Certifier is an intuitive badge maker that provides hundreds of free badge templates. What’s more, you can pull the recipients’ data from the complete list in the spreadsheet and distribute it to their email inboxes with a click. Then, you can download all badges in zip format (or PDF format).
Then what, do you give it a chance?
Create and Send Digital Credentials

Step 1: Sign up to Adobe Express
First, create an Adobe Express account. Adobe offers various sign-up options: email address, Google account, Facebook, or Apple ID. Choose the one that's most convenient for you.
After submitting your information, Adobe Express may ask you to verify your email address. Head over to your email inbox and click on the verification link.
With your account now set up and verified, you can begin to create a digital badge.
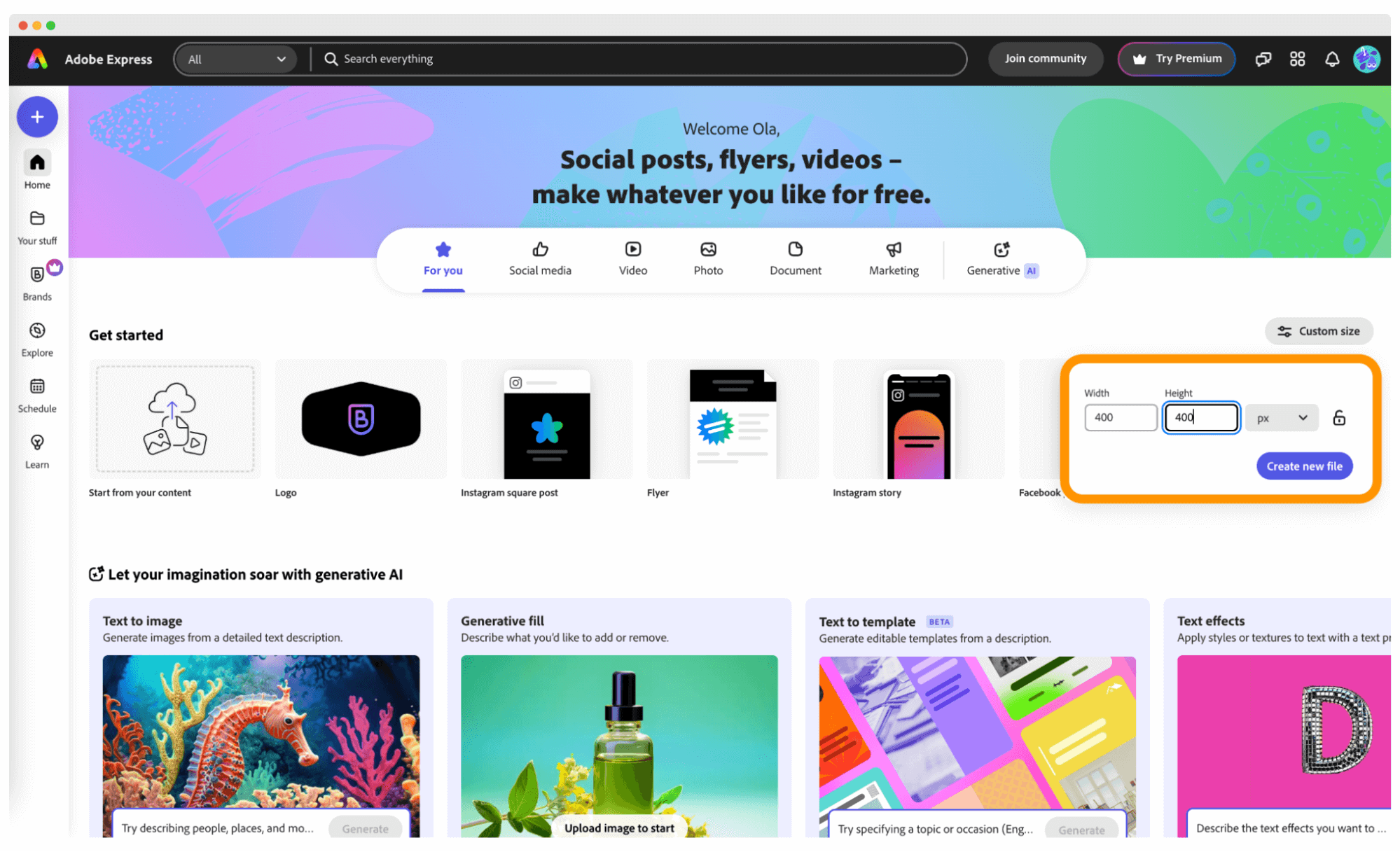
Choose the custom size option to start creating badges concept.
What size should a digital badge be?
Badges with 400 x 400 pixels are the most popular ones. This size allows for good visibility without taking up much space, and it’s also compatible with all the most common platforms, like LinkedIn.
Tip! Encourage recipients to add a badge to their social media accounts. Such a badge not only highlights skills but also sets the recipient apart in a competitive job market and makes their achievements clearly visible to potential employers or clients. And it works to your advantage too!

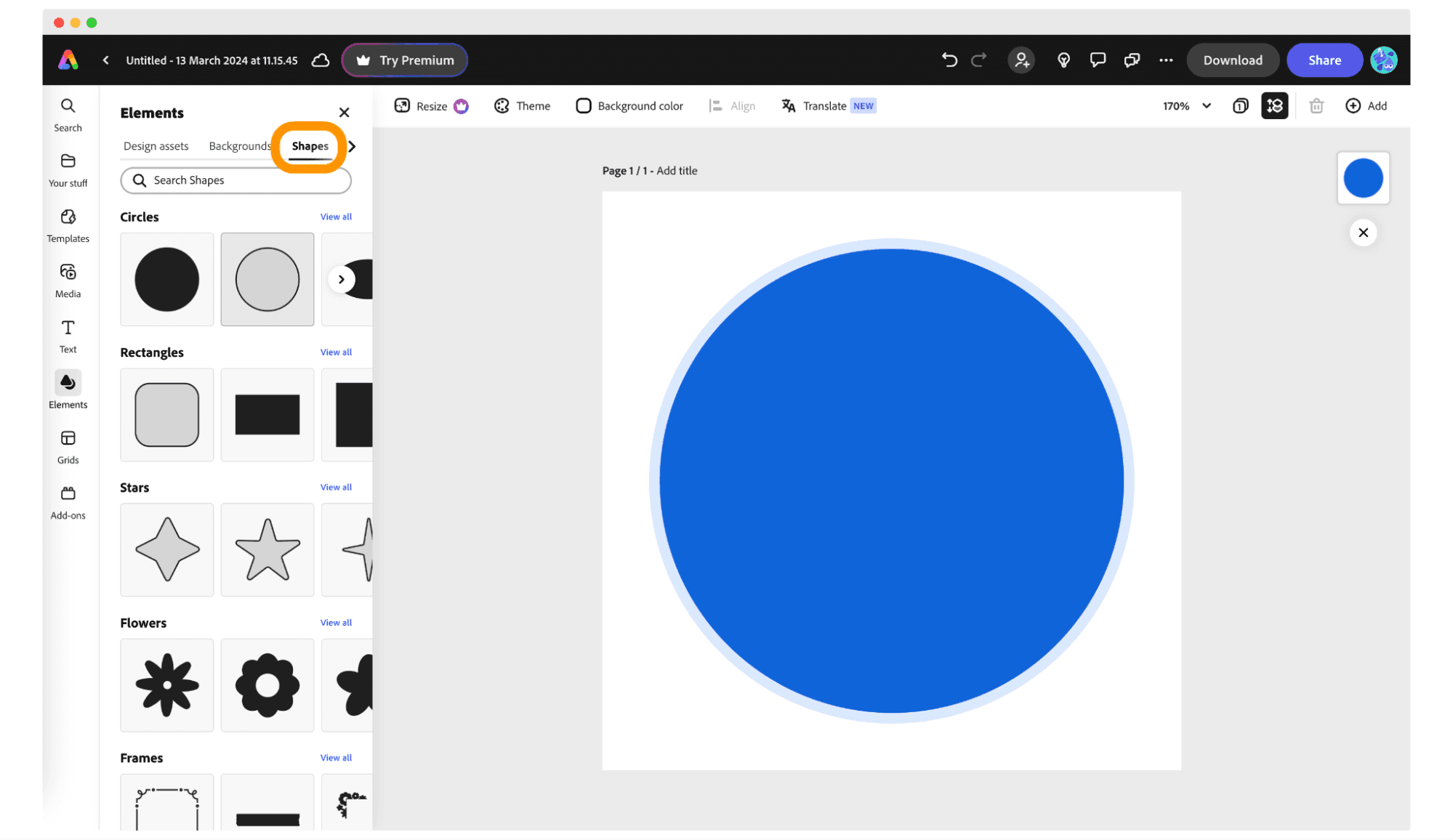
Step 2: Start with a shape
The Adobe digital badge must have a base. On the left-hand side, find and click on the Elements. Look for the “shapes” button. Click on the generic element to add it to your project.
Resize it to fill the desired space on your badge and adjust its color to your branding. We chose a blue badge as a Certifier colors.

Please note: Most of the component design are premium ones, if you want to use the free Adobe version, look for the badge elements without the crown icon.
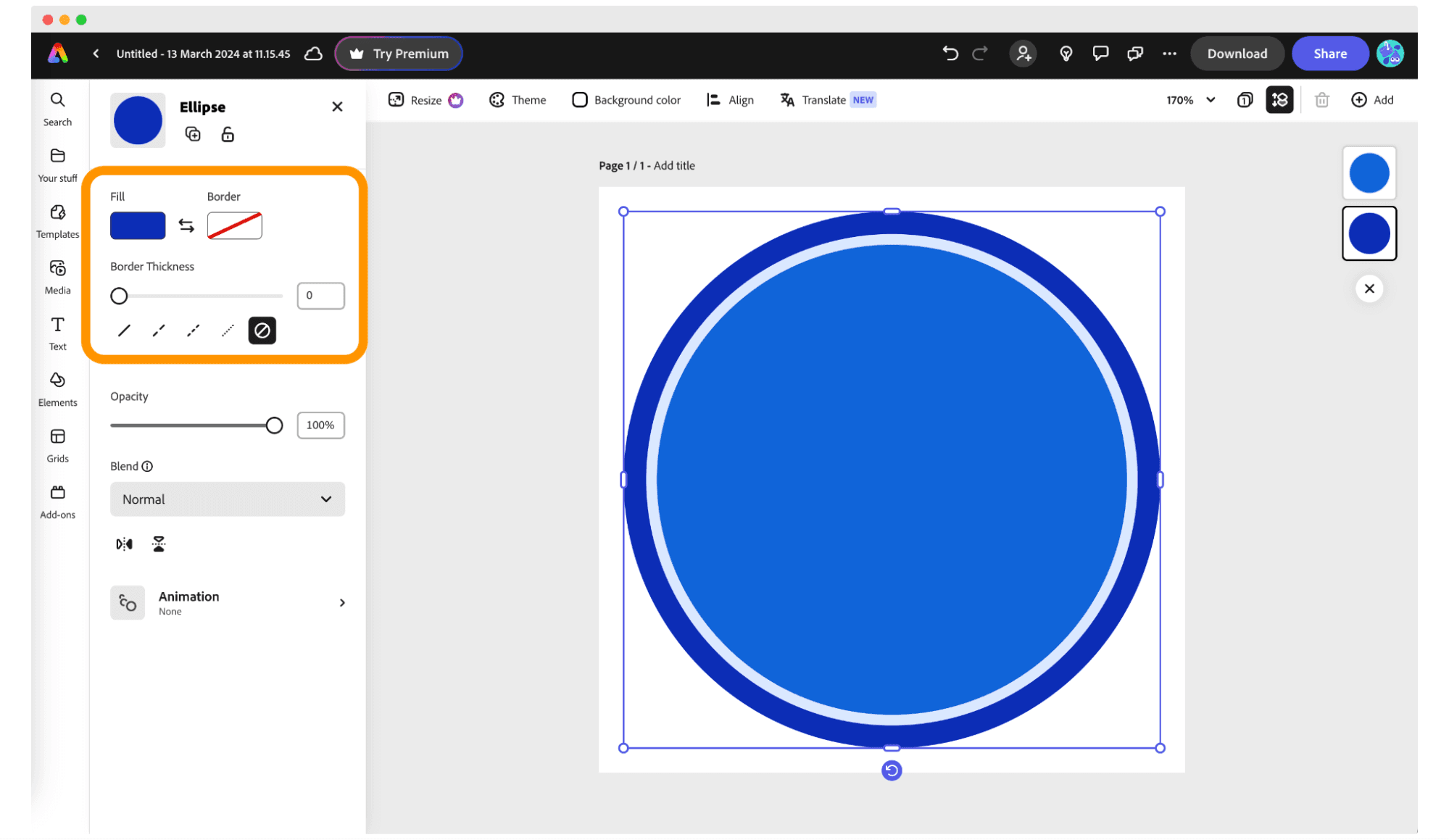
Step 3: Add layers and colors
Duplicate the digital certification badge shape you added to create a layered effect. Select the shape and copy it. Make the new shape slightly bigger to differentiate it from the original.

To change the color of the new shape, go to the left-hand side and click on the “Fill” color block. Choose a darker shade or complementary color to create a high-contrast visual design. Additionally, we reduced the borders to 0.
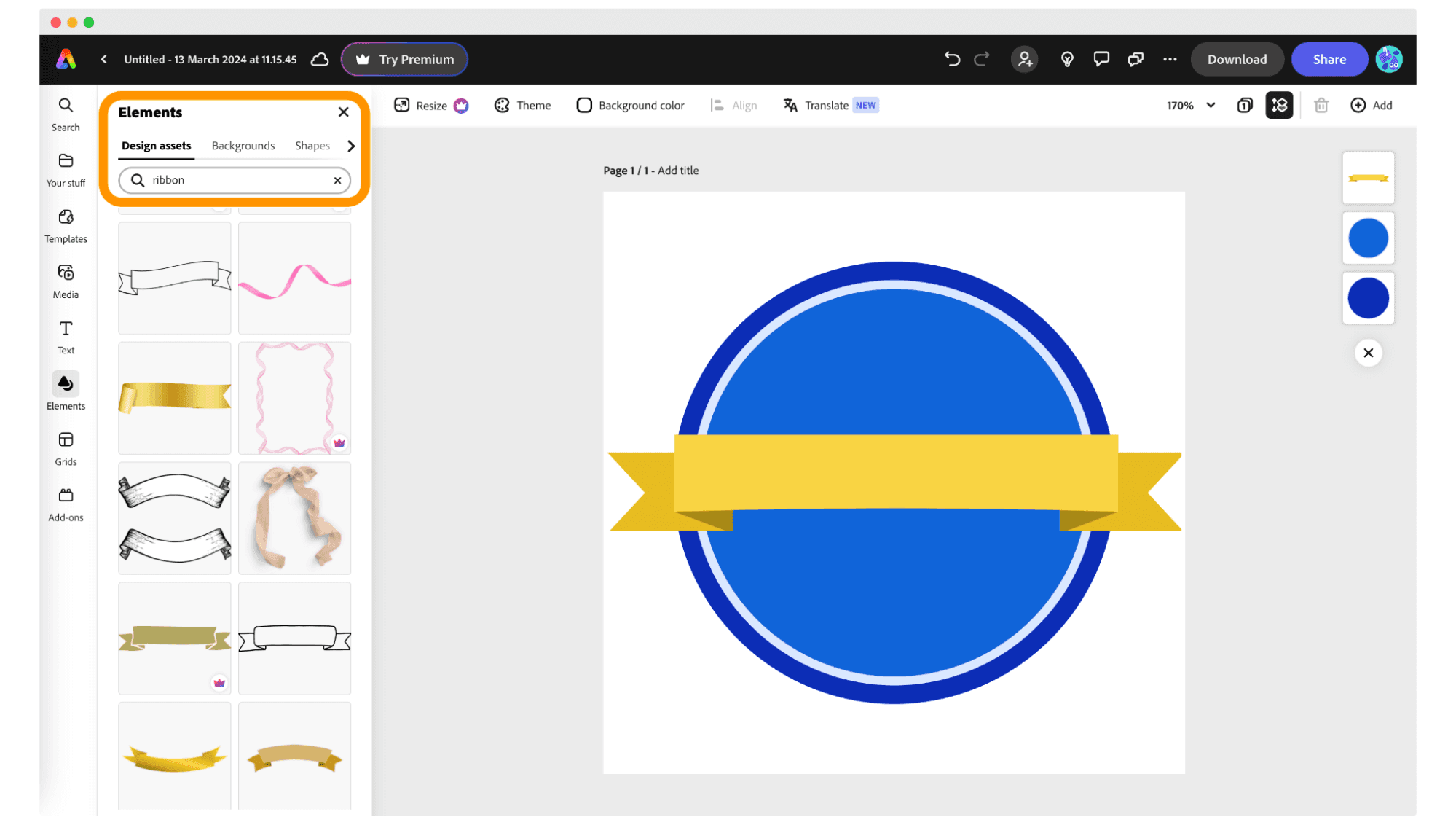
Step 4: Add text and details
Consider adding a ribbon across the badge for additional details or labels. They help clarify the badge's purpose. Look for them in the elements section. Choose design attributes and type "ribbon" into the search bar.

As it’s the image, we can’t change the ribbon color.
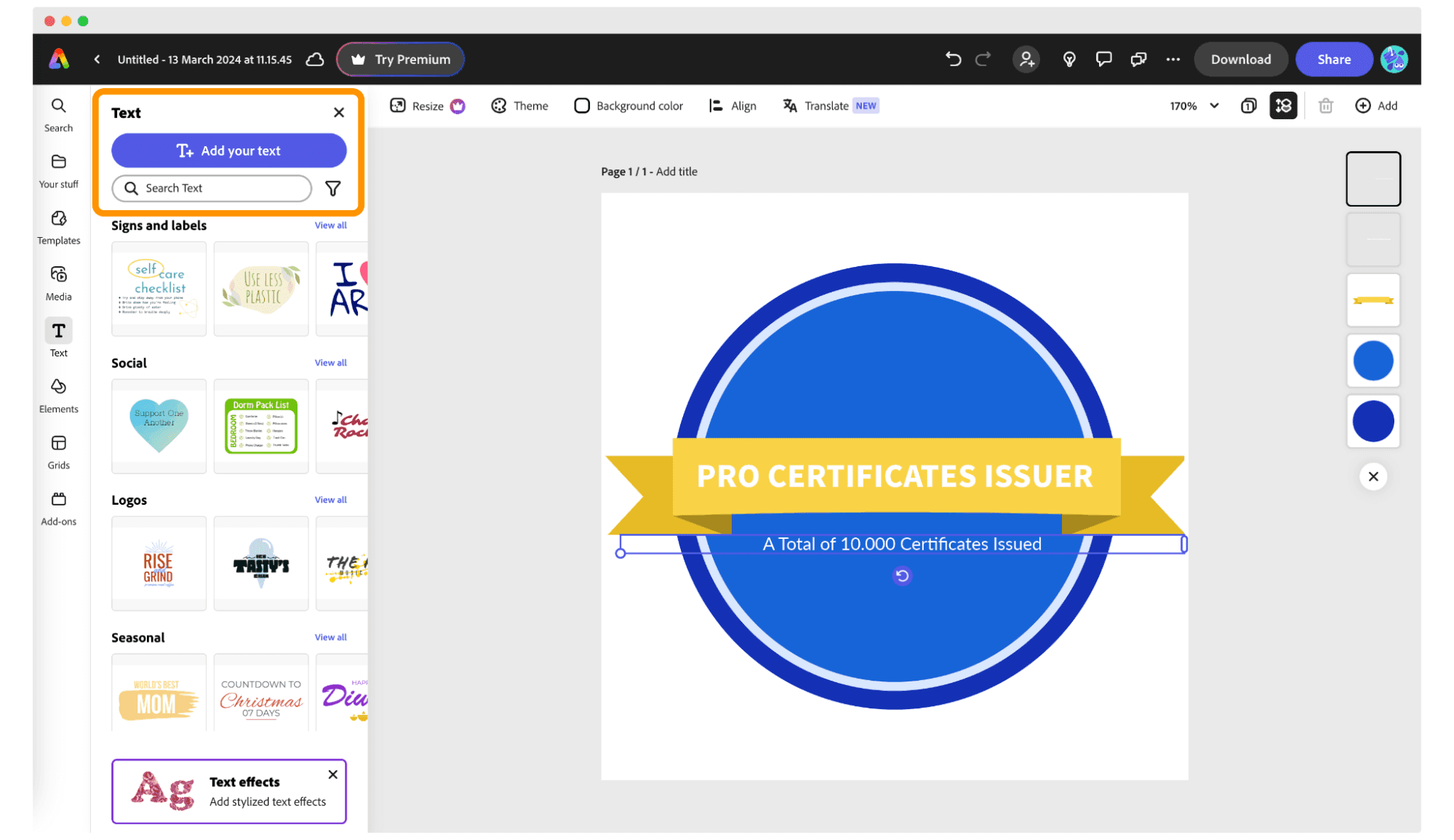
Let's write something on the badge now. Use the text tool. Choose Text from the toolbox and press the “Add your text” button. Keep the title brief and concise. Focus on demand skill representation and learning achievement.

Customize the text style, size, and color to ensure it stands out and complements your badge design.
Do you prefer to work on badge templates? Go on and sign up to Certifier for free.
Step 5: Incorporate graphics
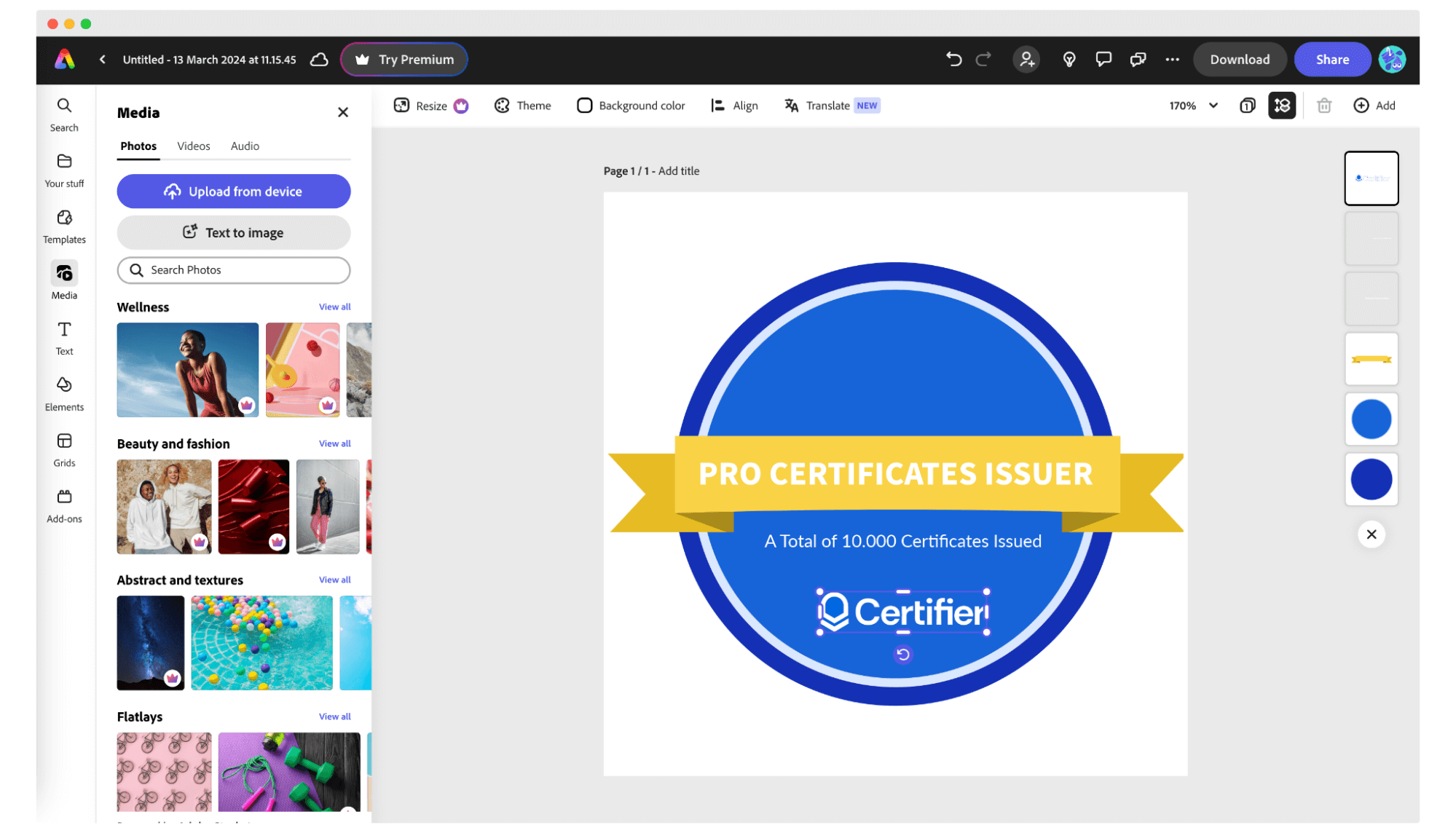
Remember to add the company's logo to make your badge image more professional and recognizable. Go to the Media tab and choose the “upload from device” option.

To add a unique touch, add graphics that match the theme of your badge. Go to the "Icons" section again and use the search function to find a suitable icon (e.g., search for "stars"). Select an icon, then adjust its size, placement, and color to fit your badge design seamlessly.
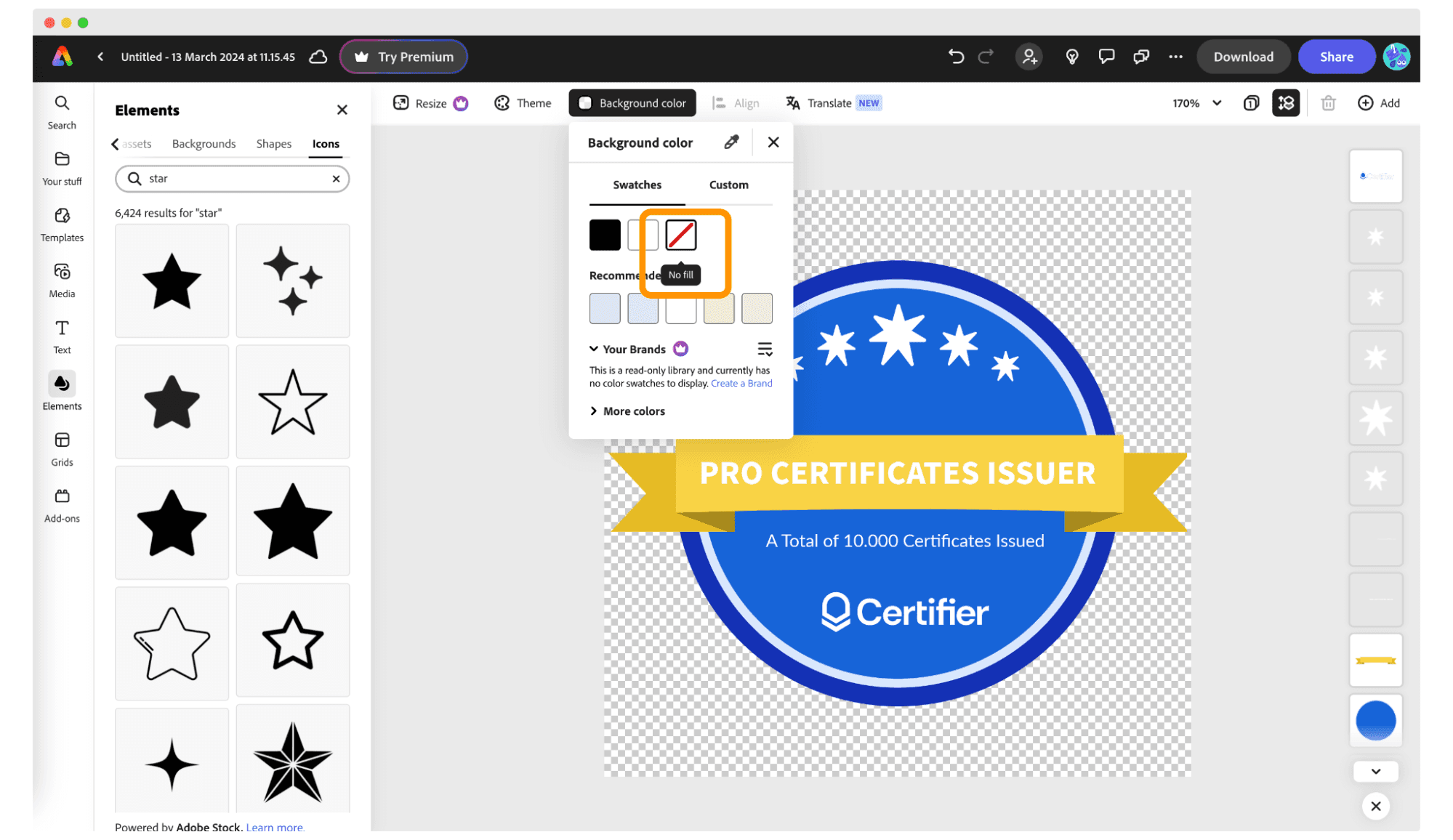
Step 6: Remove the background
Once you’re satisfied with your badge design, you can remove the white background. Transparent backgrounds make badges versatile and suitable for various purposes. Click on the background color at the top and choose “No fill.”

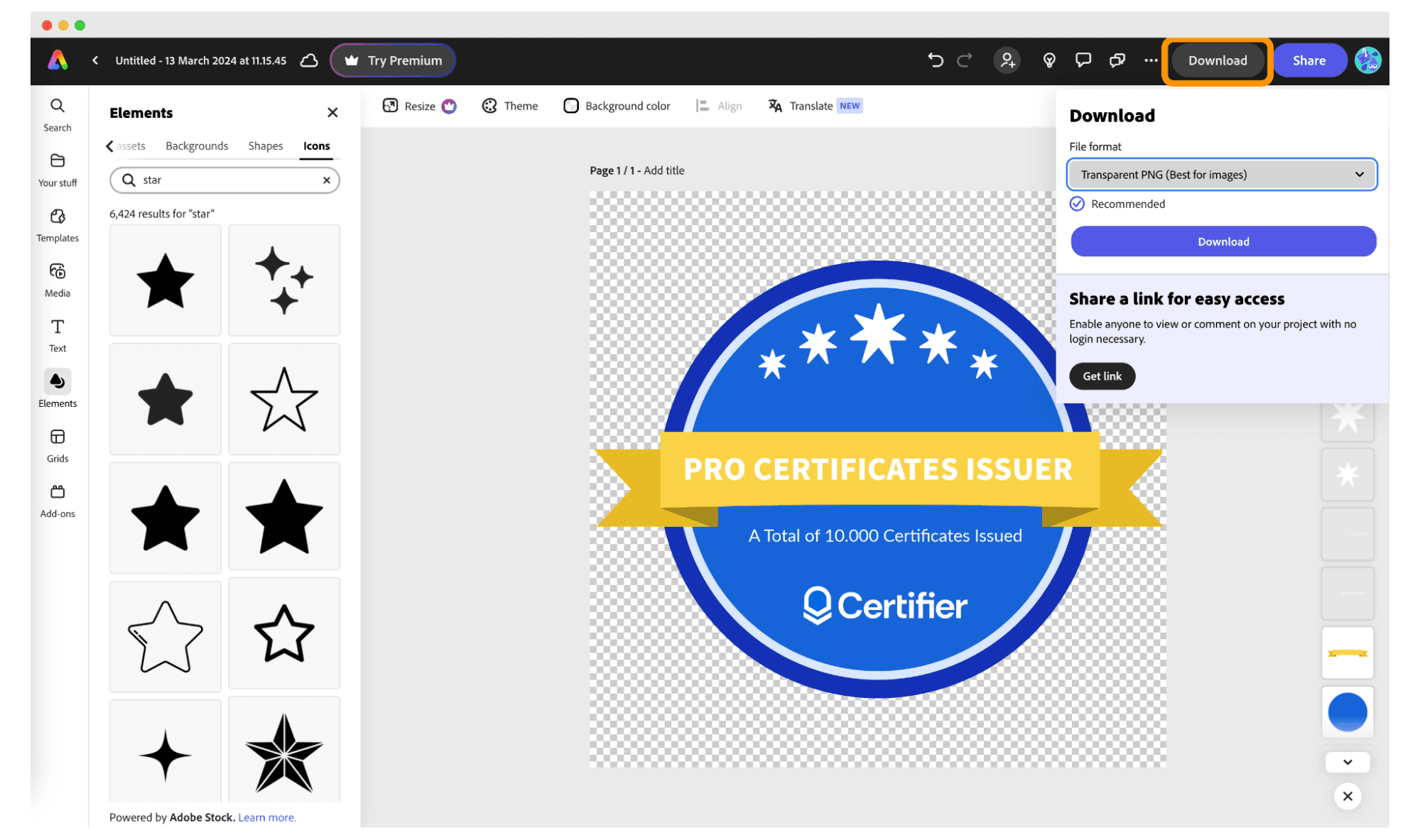
Step 7: Download badge
Click the download button at the top right corner.
Select "PNG" as the file format with a transparent background. You can also share the link to your project.

Good job! You are ready to display your individual badge!
Once you've mastered the art of badge design with Adobe Express, the possibilities are endless. Add it to your email signature or share it on social media to showcase your skills and achievements. It’s a simple step that can significantly boost your visibility and credibility as an expert in your field.
Say yes to the Certifier badge maker
The process of creating Adobe digital badges is not as straightforward as it may seem. Many steps are involved, which makes it longer than necessary. It also doesn't provide any additional digital credentialing services, like distribution.
Why not try a better and faster digital badging platform? Check out Certifier and learn how to create digital badges from fully customizable templates. It's a snappy digital experience.
And if you need digital certificates, Certifier takes care of them as well! (No depth skills are needed!)

